Image size is important when working with a website. When using a Content Management System like Edline, you may have a size limit restriction. However, you should also consider your audience.
Larger images take more time to download. If you want people to enjoy your site, it should work as fast as possible. This is especially important for people with slower Internet access like dial-up. Consider the image I used to prepare this article. It started out as 1.7 MB. Using Martindale's File Download Time Calculator, this translates to 3 minutes and 57 seconds to download the image on a 56K modem (i.e. dial-up). After resizing it, the image was 328 KB (five times smaller) which now has a download speed of 45 seconds on a 56K modem. In reality, 45 seconds is a long time to wait, but definitely better than four minutes.
Resize the Image
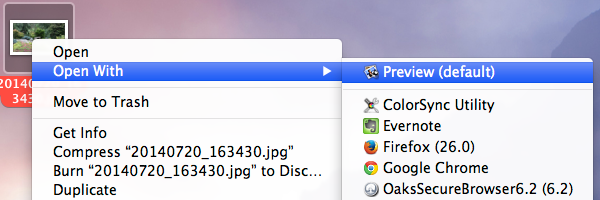
1. Open the image in
Preview. Control-click on the image and mouse over
Open With, then select
Preview.

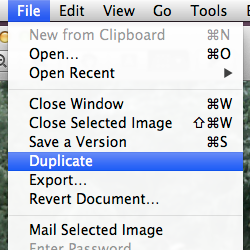
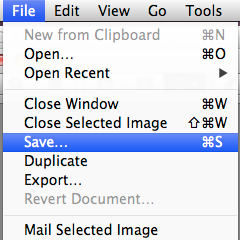
2. In the File menu, select
Duplicate to make a copy of the image. Resize this duplicate.

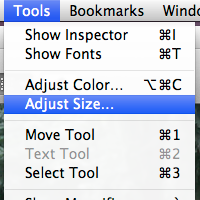
3. In the
Tools menu, select
Adjust Size...

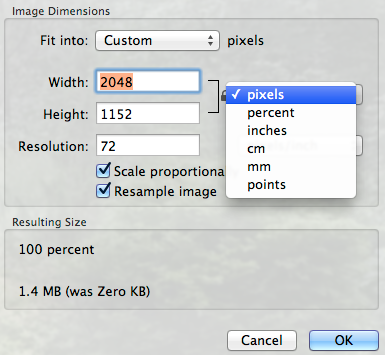
4. In the dropdown next to
Width and
Height, change the size units from inches to
pixels.

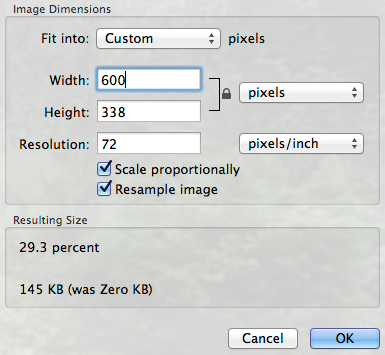
5. Make sure the lock next to Width and Height is locked, then change the largest value (either Width or Height) to 600 pixels. The other value will automatically change, since the Width and Height are locked together.
If this image is only intended for your website, you can also change the Resolution to 72 pixels/inch. Anything higher will not provide value on a monitor, and the lower resolution will also decrease the size of the image.
Click OK

6. In the
File menu, select
Save...

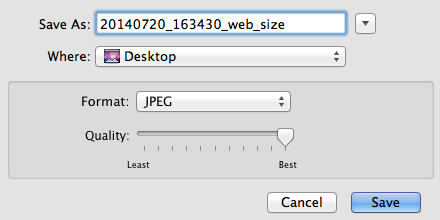
7. Change the name in Save As, so you don't overwrite your original image. Set the Quality to Best. Click Save.
Upload this new, smaller image to your website.